HD2 - G-Ball Element - Windows

VBOX Video HD2 software comes supplied with a library of g-ball elements. The user also has the option to create their own G-Ball using PNG, JPEG or BMP image files.

Adding a supplied G-Ball element
Open the G-Ball library by clicking the ‘G-Ball’ icon from the top menu bar.
.png?revision=1)
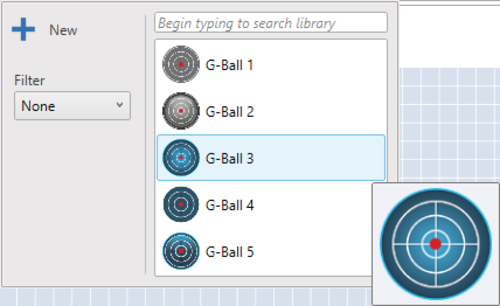
A drop down menu will then appear, allowing a G-Ball to be selected from the library. Clicking on a chosen G-Ball will load it into the scene.
Note: Hovering over any of the g-ball thumbnails will cause a larger preview of the element to appear.

Selecting the 'Filter' drop down on the left enables you to filter the G-Balls shown between default and custom created.

Once a G-Ball has been added to the scene, it can be clicked and dragged to the desired location.
G-Ball elements within the library will have pre-defined settings. These settings can be changed as shown here.
Creating a new G-ball
When creating a new G-ball element, an image for the G-ball background is required. A recommended size for a G-Ball image is 170 x 170 pixels – however, images can be resized within HD2 software.
All new G-Ball elements will be created with a ‘red dot’ marker. This can be changed as shown here.
Example images are shown below.
|
G-Ball background image |
G-Ball marker image |
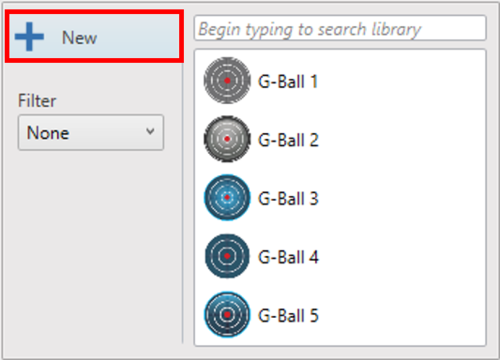
To create a new G-Ball, click the ‘G-Ball’ icon from the top menu bar.
.png?revision=1&size=bestfit&width=80&height=77)
Within the drop-down menu, selecting the ‘New’ option will add a new G-Ball element to the scene.

Double-click on the new G-Ball to load a background image.
.png?revision=1)
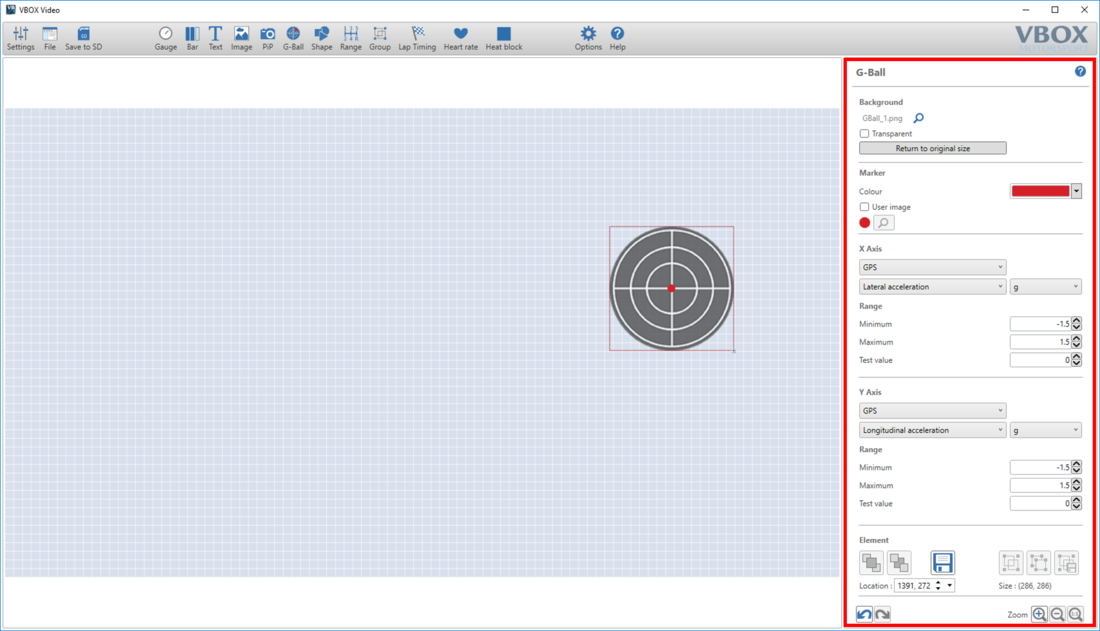
G-Ball Settings
When an element is selected, its settings are shown in the right-hand panel.

Defining the X and Y axes
Although the standard use of g-ball elements is to show lateral and longitudinal acceleration, the X and Y data set to display on the G-Ball can be changed using the two drop-down menus within the axis sections.
The first drop-down menu defines the source. Select either CAN, GPS, Heart rate monitor (if being used with a heart rate element), Maths Channels or OBD.
Note: CAN, Maths Channels and OBD options will only appear if they have been set up by the user.
.png?revision=1)
The second drop-down list defines the channel to be shown. In the example above, GPS Lateral acceleration is set to display in g.
Changing the units
Within the parameter section, speed, acceleration or distance channels can be set to display in different units.
The options available are:
- Speed – km/h, mph, kts, m/s, ft/s
- Acceleration – g, m/s², ft/s²
- Distance – m, ft, km, mi, nmi
Setting the G-Ball range
The values set here will define the minimum and maximum values to be shown on the G-Ball element.
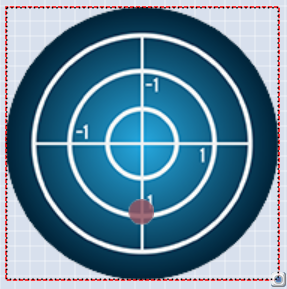
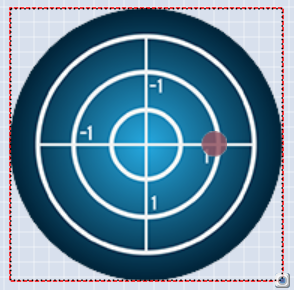
.png?revision=1&size=bestfit&width=200&height=200)
The default settings are +/- 2 g in either direction. To test what will be shown on the G-Ball, enter a value into the ‘Test value’ box.
|
Longitudinal g value = 0 g |
Longitudinal g value = 1 g |
Longitudinal g value = 2 g |
|
Lateral g value = 0 g |
Lateral g value = 1 g |
Lateral g value = 2 g |
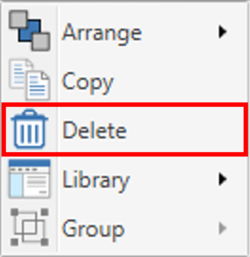
Changing the G-Ball marker
All g-ball elements from the library include a red marker image. This can be changed to a different colour using the drop down as shown below.
.png?revision=1)
Custom user images can be loaded by ticking the ‘user image’ box and then loading a PNG image.
.png?revision=1)
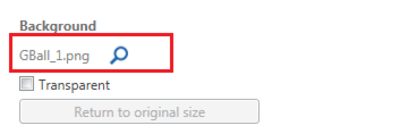
Loading a new G-Ball background
G-Ball images can be changed by clicking the search icon  next to the currently loaded image.
next to the currently loaded image.
G-Ball backgrounds can be made transparent by ticking the ‘Transparent’ option within the g-ball background area.
.png?revision=1)